
極客網(wǎng)站建設(shè)-給你專業(yè)的網(wǎng)站建設(shè)知識,事實網(wǎng)站設(shè)計資訊,我們將收集眾多網(wǎng)站建設(shè)客戶問答。
響應(yīng)式網(wǎng)站在前端人員制作之前我們需要像客戶設(shè)計對應(yīng)的效果圖,效果圖客戶確認(rèn)后前端人員才會開始開發(fā)前端代碼,
在用photoshop 圖片處理軟件設(shè)計制作響應(yīng)式頁面效果圖時,我們經(jīng)常會使用一些美觀大氣的ICON圖標(biāo),而在bootstrap前端框架的組件中,有圖標(biāo)字體庫可供前端設(shè)計師使用,
如:
![]()
在響應(yīng)式網(wǎng)站制作中圖標(biāo)字體的好處毋庸置疑;
可以像文字一樣自由的變化大小與顏色,還可以添加box-shadow陰影效果同樣可以添加text-stroke和background-clip:text等屬性,只要瀏覽器支持而且IE6也可以支持更不用說其他瀏覽器了。
一、圖標(biāo)字體庫在PS的使用方法
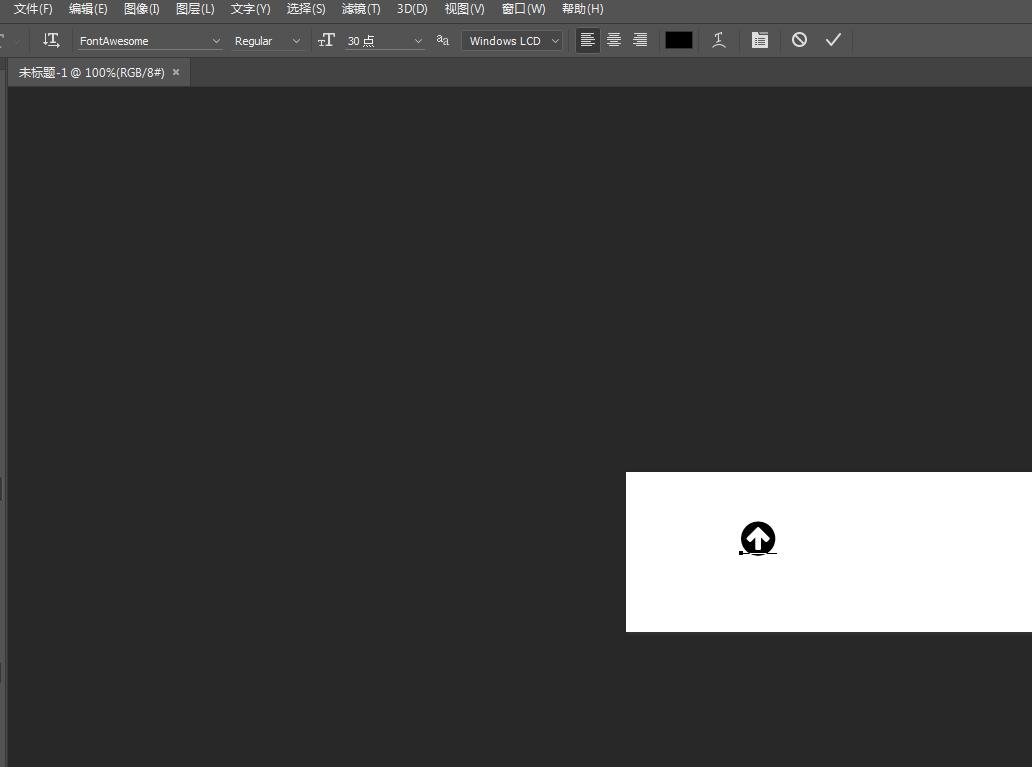
那么這些在代碼像文字一樣的圖標(biāo)怎么樣在photoshop軟件里面設(shè)計出來呢?
這里推薦使用Font Awesome圖標(biāo)字體庫
1下載地址:http://fontawesome.dashgame.com/#basic

2.安裝
下載字體庫后解壓

打開上面文件夾李的FOOTs文件夾

安裝里面的字體到系統(tǒng)盤的windows文件夾里面的fonts文件里面

現(xiàn)在你在打開ps里面就有對應(yīng)的字體了
現(xiàn)在在設(shè)計師,你需要上面圖標(biāo)可以在
http://fontawesome.io/cheatsheet/
直接復(fù)制對應(yīng)的圖標(biāo),(是復(fù)制圖標(biāo))

在ps里面文字圖片粘貼進(jìn)去就可以

這樣在ps里面就可以用文字的形式使用圖標(biāo)字體庫來做設(shè)計了,
二、圖標(biāo)字體庫html代碼里面的使用
這里我們就不介紹bootstrap的框架的基礎(chǔ)了
只需要在你制作的圖標(biāo)字體css樣式文件加入到你的html文件充就可以
將以下代碼粘貼到網(wǎng)頁HTML代碼的 部分.
上面是網(wǎng)絡(luò)的cdm加速,你可以直接用下載到本地的CSS樣式文件

您可以將Font Awesome圖標(biāo)使用在幾乎任何地方,只需要使用CSS前綴 fa ,再加上圖標(biāo)名稱。 Font Awesome是為使用內(nèi)聯(lián)元素而設(shè)計的。我們通常更喜歡使用 ,因為它更簡潔。 但實際上使用 才能更加語義化。
fa-camera-retro
· 如果您修改了圖標(biāo)容器的字體大小,圖標(biāo)大小會隨之改變。同樣的變化也會發(fā)生在顏色、陰影等其它任何CSS支持的效果上。
到此極客聯(lián)盟網(wǎng)站建設(shè)對圖標(biāo)字體庫在PS的使用方法與html代碼里面的使用就介紹完畢,希望對大家有用。
 新浪微博
新浪微博
微信公眾號:cdjklm
公司郵箱:532292474@qq.com
友情鏈接: